Mobile Integration
Want to integrate Pop-up Store in your mobile application? This is the place to find out how.
iOS Library
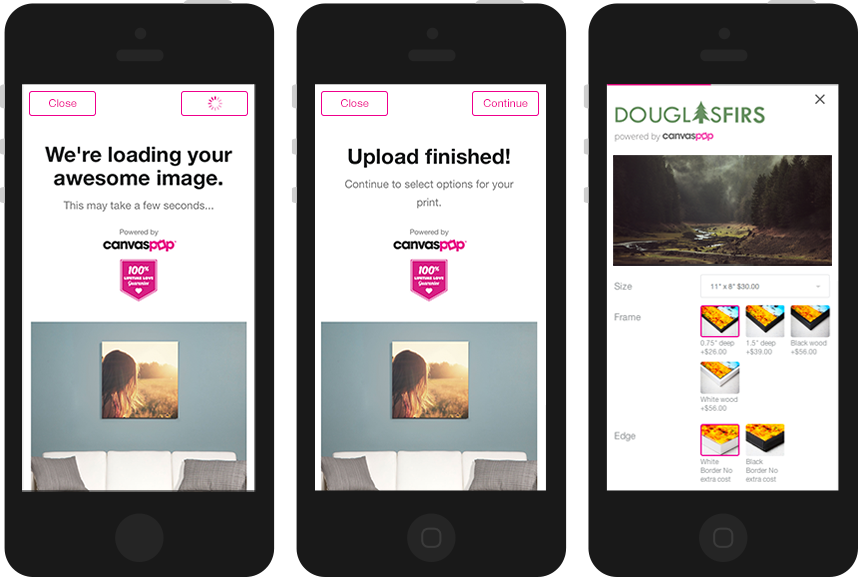
The iOS library helps you integrate our Photo Printing API in less than half an hour! Follow the instructions provided below to integrate the library within your iOS application. The library is universal and works on both iPhone and iPad devices.
Once a print is purchased within your application, our designers can turn any image into a big beautiful piece of art. We print, package, and ship all orders with love directly to your customers.

Current version: 1.0.8 (download)
Installation via Cocoapods
Installing the library is simple and should only take a few minutes. This may be done manually or via cocoapods.
Add the following to your Podfile:
Run pod install
This will give you all of the necessary files to begin integrating our photo printing API. For next steps, see the section on 'Integration' below.
Manual Installation
Installing the PopUpLib framework is simple.
- Download the repo from Github
Drag PopUpLib.framework into your project's Frameworks folder within the Project Navigator. You may need to create the Frameworks group.

In the General tab of your app's Target, under the "Embedded Binaries" section, hit the add button and choose PopUpLib.framework


You're now ready to integrate the SDK. If you encounter any issues, please feel free to report them here: https://github.com/canvaspop/canvaspop-ios-library/issues
Integration
Integrating the CanvasPop iOS library into your app is very simple.
There are two main files included with the framework.
| File | Description |
|---|---|
| PopUpLib.h | The file you include in your project i.e. #import <PopUpLib/PopUpLib.h> |
| PopUpStoreController.h | The view controller you will need to initiate and present |
-
If your application is written in Objective-C, choose where your users will launch the Pop-up Store Controller and add #import <PopUp/PopUpLib.h>.
If you're using Swift, the import needs to go in a bridging header. Create a <MyAppName-Bridging-Header.h file if your project doesn't have one. In your project's Build Settings, ensure the Objective-C Bridging Header setting references the file you just added (probably <MyAppName>/<MyAppName>-Bridging-Header.h

Add the PopupStoreControllerDelegate protocol requirement to your controller:
Swift
Objective-C
- At the desired time (e.g. tapping a button, after taking/editing a photo), instantiate a PopupStoreController. If one was created successfully (i.e. the call did not return nil), present the Pop-up Store controller.
Parameters
- image - the image that will be printed
- applicationKey - your partner API key
- delegate - Any class that implements the PopupStoreControllerDelegate protocol (usually self)
Swift
Objective-C
The iOS library provides support to show or hide the status when using PopupStoreController. By default the library will hide the status bar. If you wish to use this option you may set it with a `bool` value using the `setLibShouldShowStatusBar` method shown below.
Swift
Objective-C
Implement the PopupStoreControllerDelegate protocol. There are currently six delegate methods; one that is required and five that may be optionally implemented. They are as follows:
Required
Swift
Objective-C
Optional
The following methods are optional and may be implemented to receive callbacks.
Swift
Objective-C
Before archiving your app for the app store, add a new Run Script Phase to your application target’s Build Phases below the Embed Frameworks build phase. Paste the contents of the strip-frameworks.sh file (found in the zipfile) into this Run Script Phase's script text field
This removes simulator versions of the PopUpLib library from the framework and is a requirement for submission to the app store.
Support
We're always happy to help out with code or any other questions you might have. It's important to us that you are able to get PopUp Store integrated into your application as quickly and smoothly as possible.
Email: api.support@canvaspop.com
Twitter: @CanvasPopApi
Looking for more information on the API itself? Check out https://developers.canvaspop.com/
Bugs
Noticed a bug in the library or documentation?
Please feel free to report any issues here: https://github.com/canvaspop/canvaspop-ios-library/issues
Manual Integration
To integrate Pop-up Store into your mobile application you'll need to send the desired image via one of the image handshake APIs.
Once the handshake is completed, you may open a web view using the /loader endpoint. The displayed store is a fully responsive site, complete with events that are emitted to allow you
to keep track of user interactions.
Steps to implement
- Complete an image handshake
- Load Pop-up Store via either the
/loaderendpoint, or the Pull API
