Wordpress Integration
Want to embed Pop-up Store in your Wordpress application? This is the place to find out how.
CanvasPop Wordpress Plugin
The CanvasPop Wordpress plugin helps you integrate our Photo Printing API into your Wordpress installtion with only a few steps. Follow the instructions provided below to integrate the plugin within your site.
Once a print is purchased within your application, our designers can turn any image into a big beautiful piece of art. We print, package, and ship all orders with love directly to your customers.
Current version: 1.0 (download)
Video
Installation
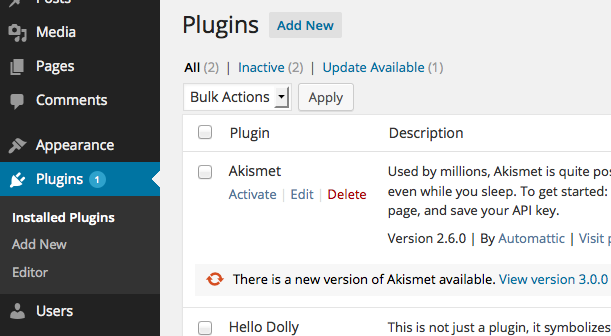
Installing the plugin is simple and should only take a few minutes. Let's start by installing the plugin from with your Wordpress admin panel. Visit the Plugins section in your admin panel to see all plugins currently installed. Once you can see all your plugins, click the Add New button beside the Plugins title.

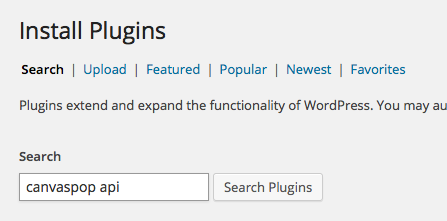
In the Search box shown, search for the canvaspop api to find the plugin.

Once you CanvasPop Photo Printing API, click Install Now to install the plugin within your Wordpress installation. Once it is installed, click Activate to activate the plugin. You should now see a link in your left sidebar CanvasPop Photo Printing API.

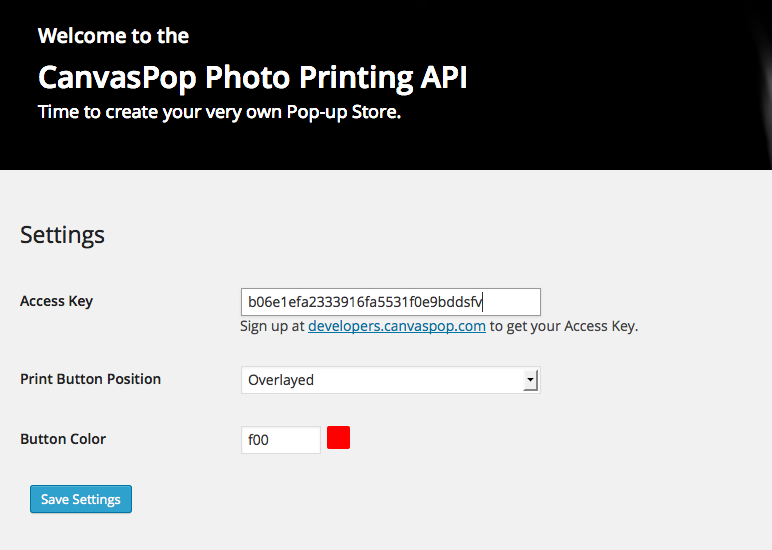
On this page you will see all the settings for the CanvasPop plugin. Take a second to visit the Settings page in your CanvasPop API admin panel to get your developer access key. Enter your access key in the Access Key field show on the plugin settings page. You can also select button position and colour. Finish installation by saving your settings.

Once installed, now you can activate images to allow them to be purchased. Visit a page or post that includes images you would like to offer to your customers. Edit the page and click on the Text tab to edit the page manually.

In this panel, you can add a div tag to surround your images. All image tags placed within this div will become available for purchase. Here is an example of the text shown:
You can also add the class="ignore" to an image you would like to ignore. Once that is done, your image will be available for purchase!

Support
We're always happy to help out with code or any other questions you might have. It's important to us that you are able to get PopUp Store integrated into your application as quickly and smoothly as possible.
Email: api.support@canvaspop.com
Twitter: @CanvasPopApi
Looking for more information on the API itself? Check out https://developers.canvaspop.com/
Manual Integration
If your high resolution images are hosted on a separate site or you would like to integrate the API manually, visit our Web Integration tutorial for more information.
